It couldn't be easier to add an email signup feature to your Ingage Presentation with our new HTML Page!
Simply:
- Pick any signup page you have already created in Mailchimp, Constant Contact, Un-bounce or other platform and copy the public web link.
- Add the signup page to your Ingage Presentation by pasting the web link into a new HTML Page.
To learn more about how to use the HTML Page, check out this video:

https://www.youtube.com/watch?v=-GR-YSEmsjU
Or see the Knowledge Base to read articles for iPad and Desktop.
To see an example of how to copy a public web link from MailChimp and add it to your presentation, keep reading below:
Adding a Mailchimp Signup Page to your Presentation




Steps:
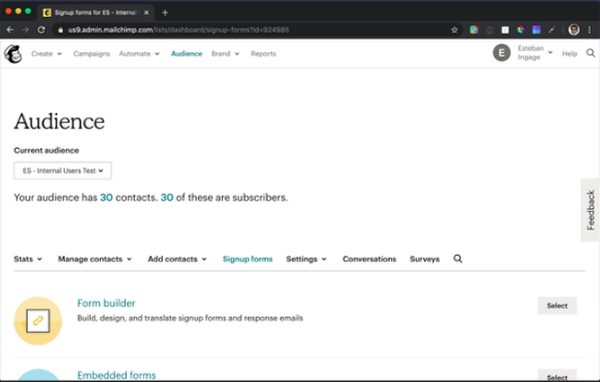
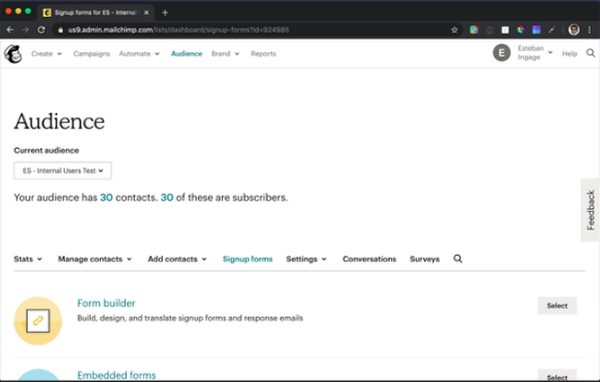
- In MailChimp , go to your Audience, and navigate to Signup Forms.
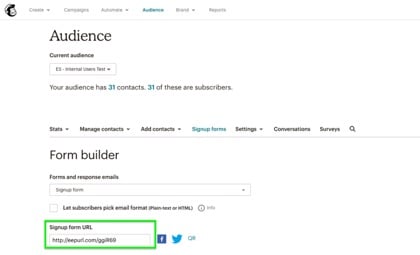
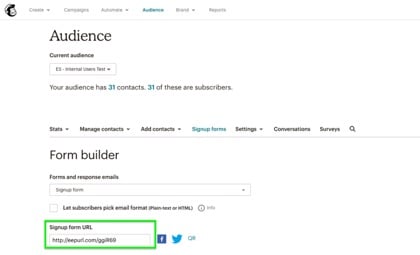
- Copy the ‘Signup form URL’ link for your form.

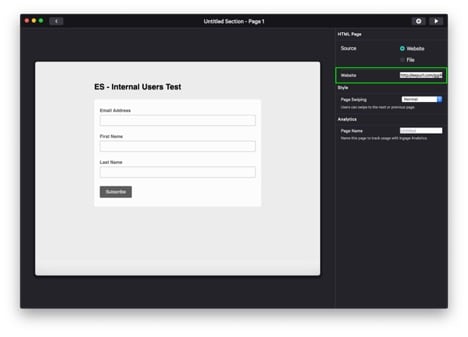
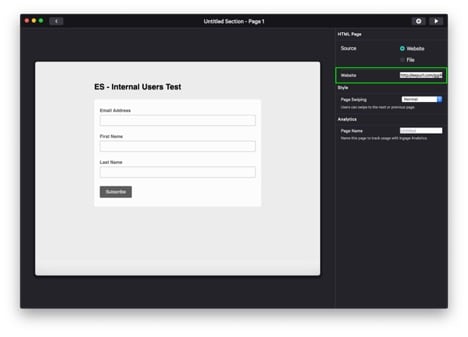
- In Ingage Desktop, create a new presentation and add an HTML Page.
- Paste the ‘Signup from URL’ link into the right side panel when configuring the page.