- Ingage Knowledge Base
- Ingage Teams
- Presentations Themes
-
Announcements
-
Troubleshooting
-
Getting Started with Ingage
-
Ingage Administration
-
Ingage Teams
-
Create Presentations on iPad
- About the Storyboard
- How to Import PDF File
- How to Adjust Images/Videos In Your Presentation
- Presentations Sort Options
- How to Adjust Text Size & Styling
- How to Add a Page to Your Presentation
- How to Import Keynote File
- How to Use a HTML Page
- How to Use an Impact Page
- How to Import PPTX File
- Using PDFs with the Web button
- How to Swap Images in a Gallery Page
- How to Use a Scrollmotion Page
- How to Use Video Page
- Understanding the Ingage Presentations UI
- How to Use a Compare Page
- How to Create a New Presentation - Choose a Template
- How to Access Device Photos and Video
- How to Use a Gallery Page
- How to Use a Freestyle Page
- Adding Interactivity
- How to Add a Section to Your Presentation
- Add Images and Videos with Drag and Drop on iPad
- Text Styling
- How to Make Text Entry More Efficient
- How to a Add Logo
- Presentations Library
- How to Access Assets from iCloud Drive, Dropbox, Box, Google Drive, or OneDrive
- Button Pulse Animation
- How to Add a Button to a Page
- How to Access Assets from Other Apps using Drag and Drop
- How to Add PPTX slides to Existing Presentation
- How to Edit an Existing Presentation
- How to Use Page Edit Power Moves
- How to Access Free Stock Images & Video
- How to Use a Grid Page
- How to Import Images
- How to Add a Cover to Your Presentation
- How to Size/Resize Your Images and Video
- How to Hide, Delete and Duplicate Pages Using Power Moves
- How to Change the Layout of a Page
- How to Create a New Presentation - Build your Own
- Importing Designs to Ingage Presentations
- Table of Content (TOC) - All Pages Button
- How to Add More Images to a Gallery Page
- Create Presentations on iPad - (Video)
- How to Move Sections Within a Presentation
- How to Replace Images/Videos in Your Presentation
- How to Duplicate a Presentation
- Pulse Animation
- How to Create a New Presentation
- How to Access Assets from Your iOS Photo Library
- How to Use a Deck Page
- PDFs with the Web button
- Introduction to new Pop Up Features (iPad)
-
Create Presentations on Desktop
- Desktop Presentations
- Page Types
- Button Pulse Animation on Desktop
- How to Add a Page to Your Presentation on Desktop
- How to Delete a Presentation on Desktop
- Table of Content (TOC) - All Pages Button (Desktop)
- How to Remove Download on Desktop
- How to Undo on Desktop
- Ingage Presentations Keyboard Shortcuts for Desktop
- Firewall & Antivirus software exclusion recommendations for Ingage on Desktop
- How to Create a New Presentation on Desktop
- Presentation Page Types on Desktop
- How to Use File Button on Desktop
- Manually Checking for Software Updates on Desktop (Windows)
- How to Use a Gallery Page on Desktop
- How to Use a HTML Page on Desktop
- How to Add PPTX slides to Existing Presentation on Desktop
- How to Copy and Paste Pages on Desktop
- Introduction to new Pop Up Features (Desktop)
-
Share your Presentations
-
Managing Content
-
Creating Presentations
-
Video Tutorials
-
Virtual Selling
-
Archive
- Getting Started with Presentations
- Purchasing Presentations
- How to Cancel an Ingage Presentations Subscription Purchased Online
- Installation and Updating
- Remove Local Data and Reset Application
- How to Log in to Ingage Presentations
- Understanding the Ingage Presentations UI
- Compatibility
- How to Delete a Presentation
- How to Remove Presentations from Device Storage
- How to Get Help with In-App Purchases
- Tips for Building Your Best Presentation
- How to Make a Branded Template
- Organizing Your Content
- Adding a Gallery Page
- Asset (Video/Image/Audio) Compatibility
- Adding a Video Cover Page
- Compatible Mobile OSes and Browsers for the Web View
- How to Convert and Compress Video(s)
- Adding a Compare Page
- Adding Buttons
- Adding a Scrollmotion Page
- Adding Sections and Navigation
- Importing Designs to Ingage Presentations
- How to Add a Mailchimp Signup Page to your Presentation
- How to Add a Presentation to Your Website using a iFrame
- How to Restore Your Ingage Presentations Subscription
- How to Get Assets from Keynote
- How to Update the Ingage Presentations App on your iPad
- How to Activate Kiosk Mode
- How to Crop Photos & Videos in Ingage Presentations
- How to Cancel an Ingage Presentations In-App Subscription via iTunes
- How to Reset Your Password (Change Password)
- Presentations Overview
- How to Connect external devices or servers with Files on iPad
- Getting Support
- Adding a Deck & Grid Page
- Web Sharing URL Domain and Formatting
Using Themes to Add Your Branding to Presentations
Preset Your Branding to Your Presentations
What are Themes?
Themes are an easy way for Ingage Suite users to make a Presentation using their branding. With Themes, you can pre-set your brand's colors and fonts for every new page you create. Ingage Desktop 2.2.0 and Ingage iPad 4.9.0 or higher is required to use this feature.
Creating Themes
Creating (and editing) Themes is available on Ingage Desktop for Admins and Creators.
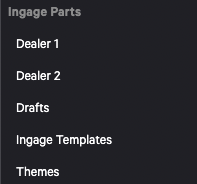
Within your Company, you will see "Themes" on the left hand column.

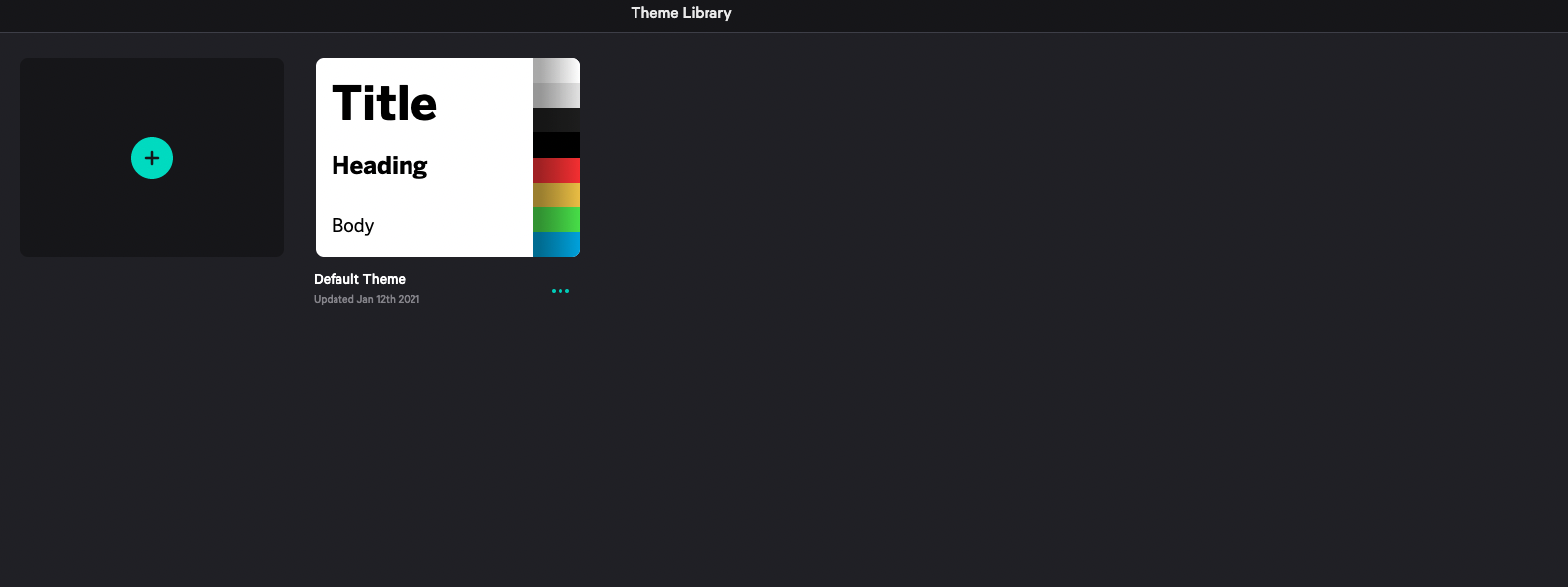
Clicking on "Themes" will open the Theme Library. A default Theme is available to select.

Use the "+" button to create a new Theme. This will take you to the Theme Editor.
Editing Themes
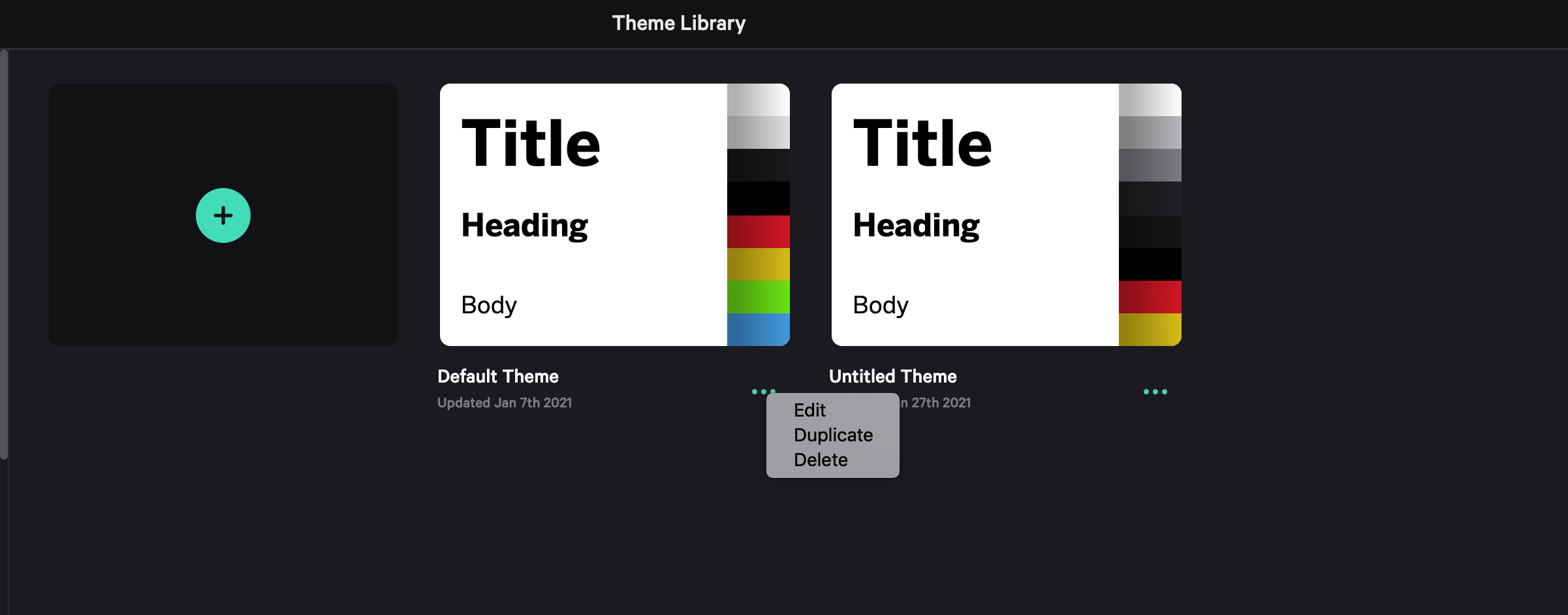
To edit an existing Theme select "Edit" from the menu below the Theme you wish to edit.

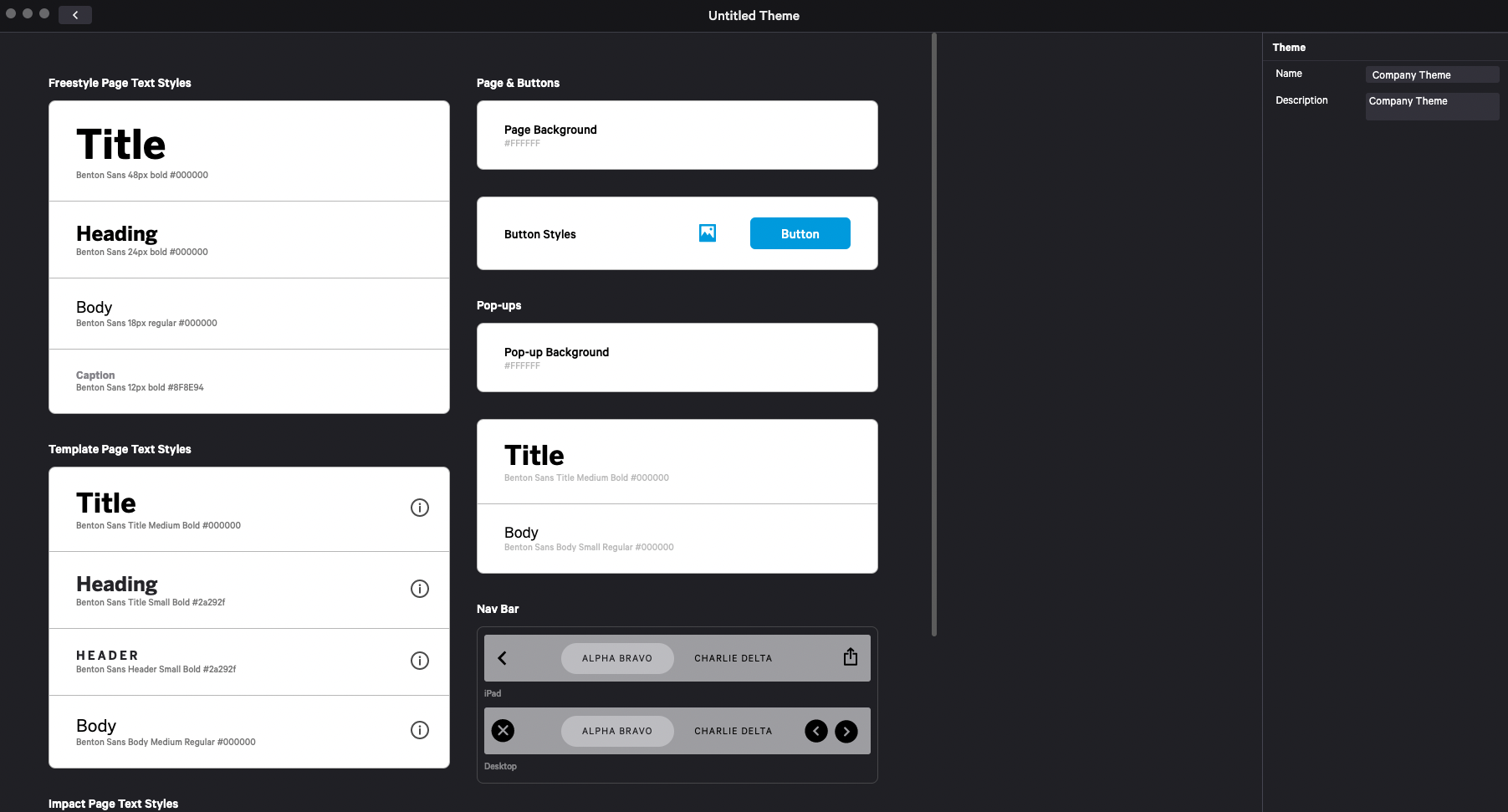
From the Theme Editor you will be able to edit the default styles for text, backgrounds, buttons/pop-ups and the navigation bar.
Freestyle Page Text Styles - set the defaults when creating new text objects in a Freestyle Page for Title, Heading, Body, and caption text. You'll be able to set the Font, Size, Style, and Color.
Template Page Text Styles - set the defaults for our template pages (Deck, Grid, Gallery, Compare, Scrollmotion). You'll be able to set the Font, Size, Style, and Color.
Title and Header are used on Deck and Grid Pages.
Heading and Body are used on Deck, Grid, Gallery, Compare, and Scrollmotion Pages.
Impact Page Text Styles - set the defaults for our Impact Page template for Title and Body text. You'll be able to set the Font, Size, Style, and Color.
Page & Buttons - set the default page background color for new Pages and set the default button styles and colors for buttons added to your Presentation.
Pop-Ups - set the default background color for your button pop-ups, as well as the fonts and colors for the Title and Body.
Nav Bar - set the default colors of your navigation bar
Give your theme a name and description.

Back out of the Theme to Save your changes.
Applying Themes
Creating a New Presentation
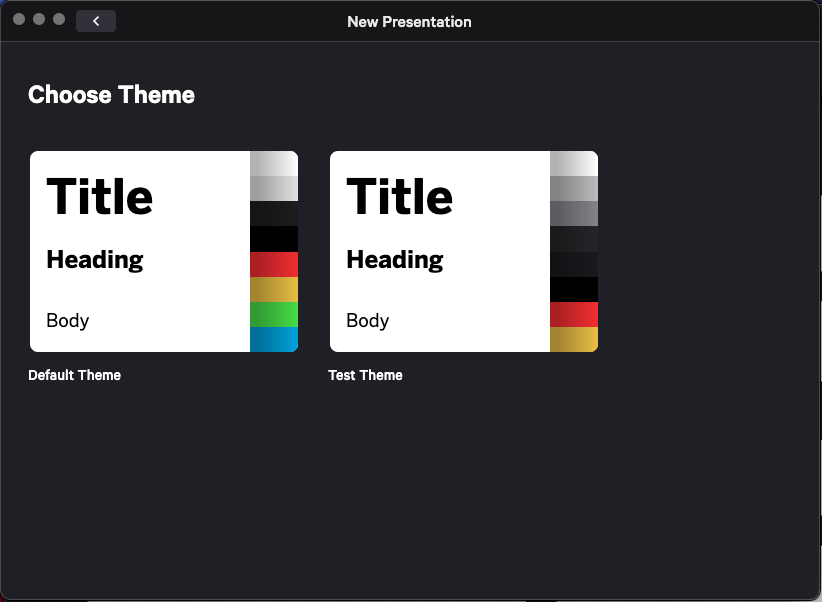
When you create a New Presentation, you'll be asked to choose which Theme to use for that Presentation. (Themes will not appear if a presentation is created in My Presentations.)

Updating an existing Presentation
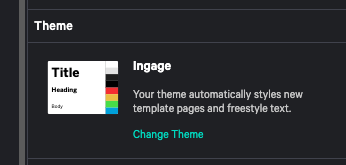
In an existing Presentation, the Story Board now has a Theme option on the right side.

Note: changing the theme will update the entire Presentation to the new default values from that theme.
